Conceptual Apps & Premium Theme
An overview of React DashLite – is fully clean and premium designed admin template which included beautiful hand-crafted components & elements. React DashLite completely focusing on conceptual base apps or dashboard, as it’s equipped with pre-built screens as well.
Concept
Layout
Screens
Components
SVG Icon
Use-Case Concept
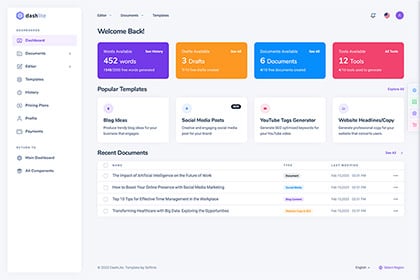
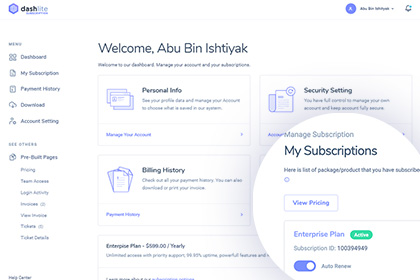
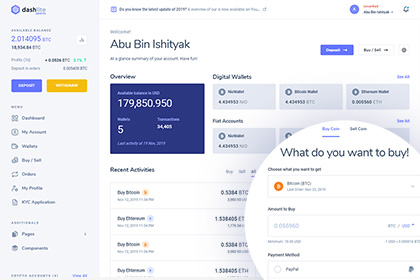
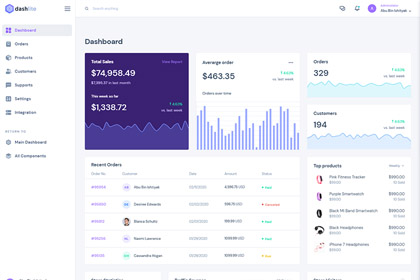
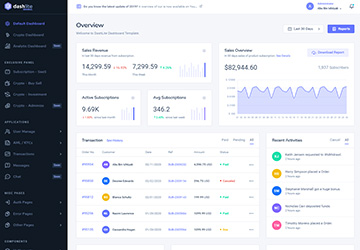
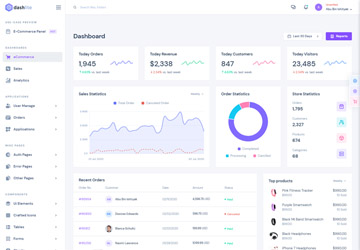
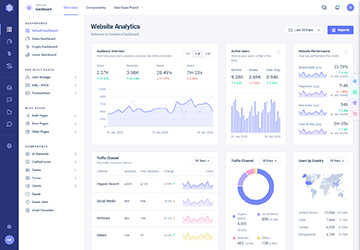
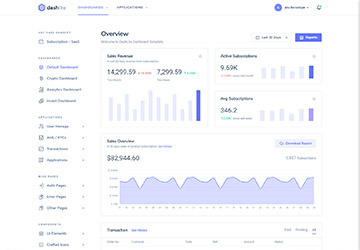
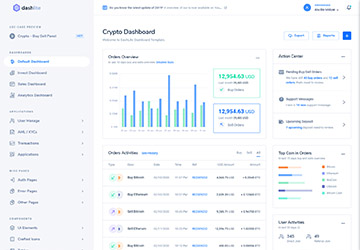
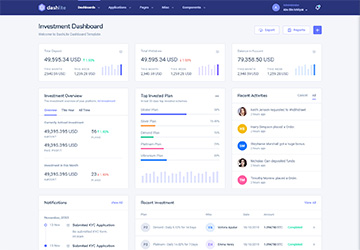
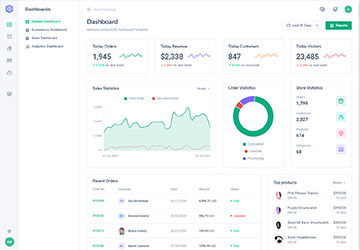
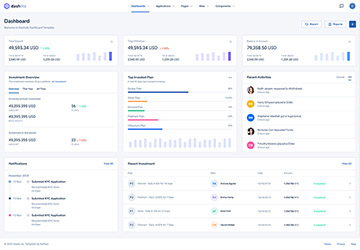
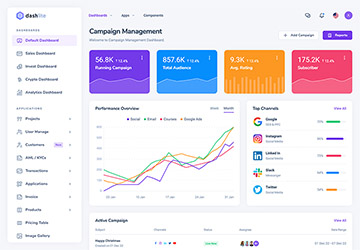
Multipurpose Admin Dashboard
DashLite - React template includes various layouts that fits into any application. Several other features such as routing, dark mode and the usage of context api makes the application powerful.
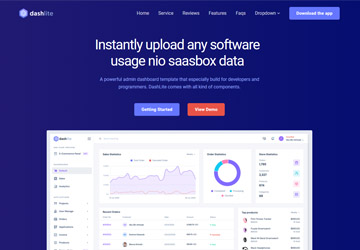
Looking for the HTML version of DashLite?
DashLite is also available in HTML version, you can choose if you need solid html package for development in other lanuage.
Features Overview
Create your web application amazing and more professional with this super user-friendly react dashboard template. DashLite - React comes with all essential features that always you or your developers are looking for.
Quality & Clean Code
It’s written with well code structure as clean & commented.
Bootstrap v5
Built on top of awesome Bootstrap latest 5.2+ version.
Handmade Icons
Eye-catching and hand-crafted icons includes in design.
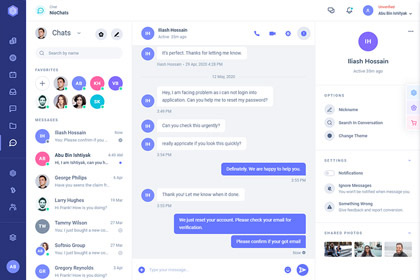
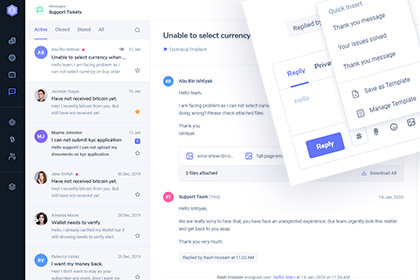
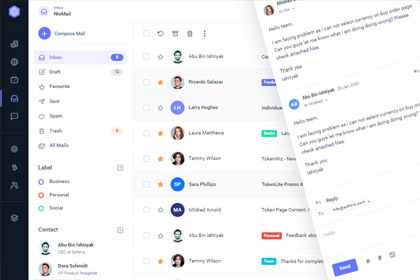
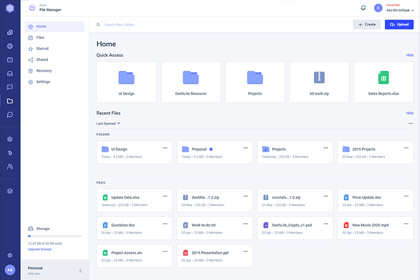
Pre-Built Screens
Comes with a huge collection of pre-built pages & screens.
Limitless Components
It’s includes 10+ components to power your application.
Responsive & User-Friendly
Complete responsive & user-friendly to pleasing your user.
No Jquery dependency
The application is built completely with javascript, free of jquery.
Premium Support
We offer six months of free support to every customer.
Lifetime Updates
Every purchase entitled to free updates – for lifetime.
Application Overview
To create the react template, several packages and methodologies has been used. All these factors cumulatively makes the entire application complete and powerful.
Vite
The application is built with the vite environment.
Reactstrap
Built with the inbuilt bootstrap components.
React Hooks
React hooks has been utilized in all components for state management.
React Router
For the routing system react-router has been used.
Context API
For few components, the context api has been used to manage data easily.
React Hook Form
React Hook Form has been used for any client side validation.
React Datepicker
React Datepicker has been used for any date and time inputs.
React Select
React Select is used instead of traditional select.
Chart js
All the charts in the application are built using chartjs.
React Dropzone
React Dropzone has been used for uploading images or videos.
React Helmet
The React Helmet package is used for dynamically changing the head section.
Full Calender
Full Calender plugin has been used for the calender application.
React Slick
React Slick is used for the slider functionality and carousel.
React JVector Map
React Jvector map is used to portray a map in the app.
Simplebar React
Simplebar React is used to achieve the scrolling functionality.
SweetAlert2
Sweetalert2 is implemented in react dashlite for alerts.
DualListBox
React DualListBox provides adding and removing items between two lists.
React Beautiful Dnd
React Beautiful Dnd provides the drag and drop feature.
Story of Making DashLite
In marketplace, most of dashboard are generic. On other hand developers and programmers faced lots problem to build their application because those generic dashboard does not provide real-use-case pages. To solve the problem, Softnio Team make a vision.
Our vision is so simple. Create the largest and the most comprehensive conceptual base dashboard including great UI/UX. Not only that but all continuously add new feature and design elements. You can see what's coming next in our 'Upcoming Release'.

Abu Bin Ishityak
Role as Designer
Softnio Team
Role as DeveloperUpcoming Release
As our ultimate goal is to design lots of application so these give you a clear understanding where we are heading. We hope so you love our design and to support us on the mission. As always if you have any idea/concept then, provide us info we will keep that in mind for future release.
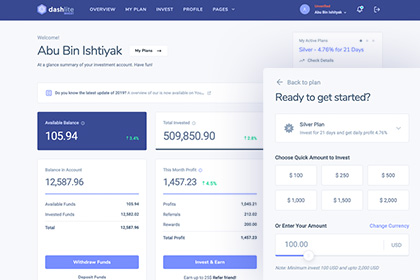
Note: You will get email notification for all the future releases and get update version dashboard for free and for lifetime.Loan Management Panel
Introduce Loan Management Panel in React Dashlite template.
Purchase Today & Start Building
Apps with DashLite React Today
Purchase and get access to the DashLite React version today and starting your next application.
Do not forgot to check out our roadmap to see what's coming next.
React Version
- 9 Dashboard Layouts
- 72+ Pre Built Screens
- 60+ Hand-made SVG Icon
- 1150+ Custom Font Icon
- 6 Month Free Premium Support
- + All future update releases for Free
Request Feature
Missing anything or need more features to complete your project? Or you have something specific in your mind? We’re happy for any new ideas or features.